My partner and I wanted to create a solution that makes things less overwhelming for students by making assignment submissions easier, prioritizing what assignments need to be done, and being able to personalize breaks and goals for the day.
USER INTERVIEWS
To begin the process, we conducted interviews with people who have participated in some form of virtual learning.
CUSTOMER JOURNEY MAP AND CONCEPT MODEL
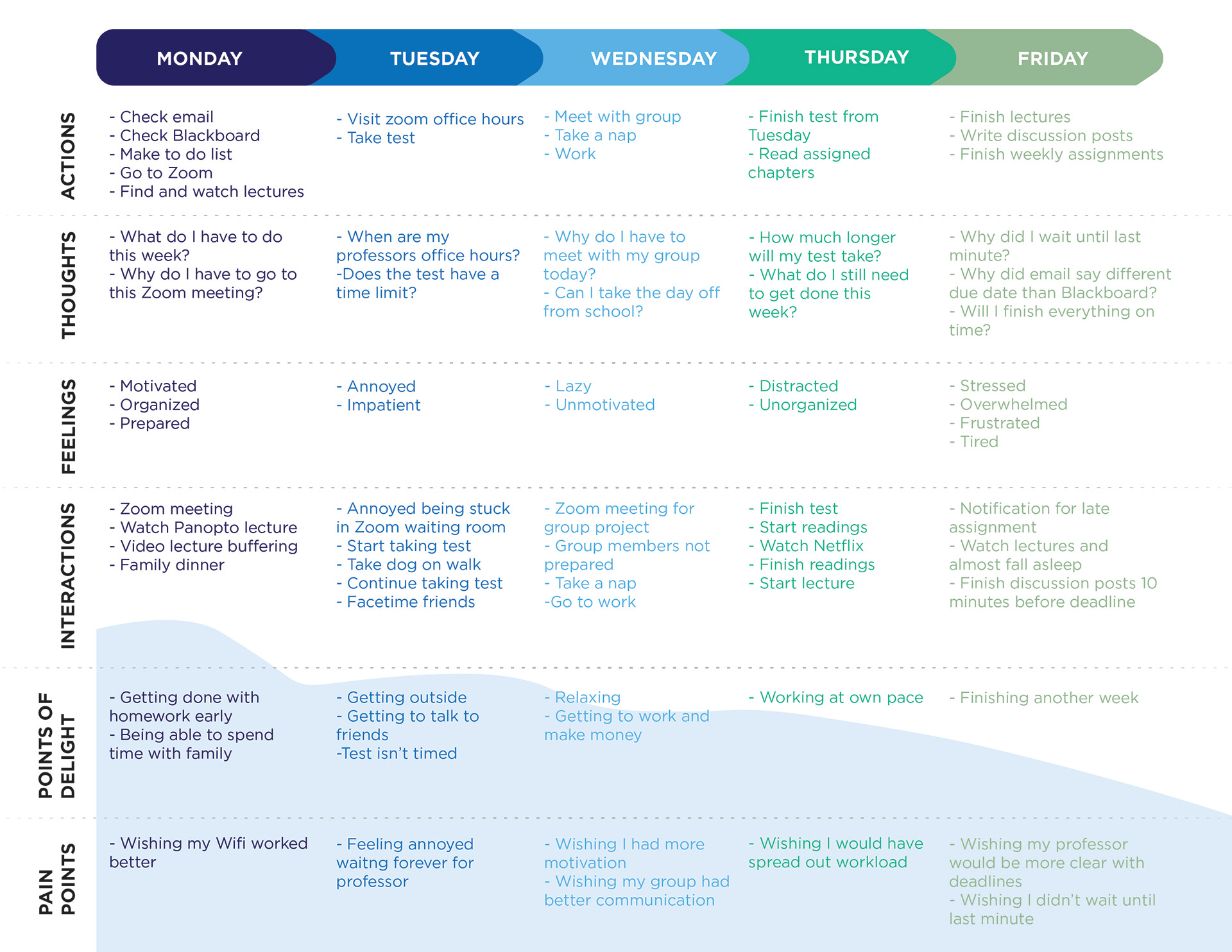
After user interviews were completed, we created a customer journey map outlining a week in the life of our users.
The next step was breaking down all of the components involved in virtual learning and the relationships between all of them.


PERSONAS
Once modeling was completed, we developed three personas to represent our potential users. We specifically focused on Olivia's needs throughout the remainder of the process.
CONTEXT SCENARIO
The next step was writing a context scenario outlining the steps it would take for Olivia to complete a day of virtual learning and requirements needed in order for her to successfully finish each task.
WIREFRAMES
After studying the context scenario, we began creating wireframe sketches and then translated them into low fidelity prototypes using Adobe XD.
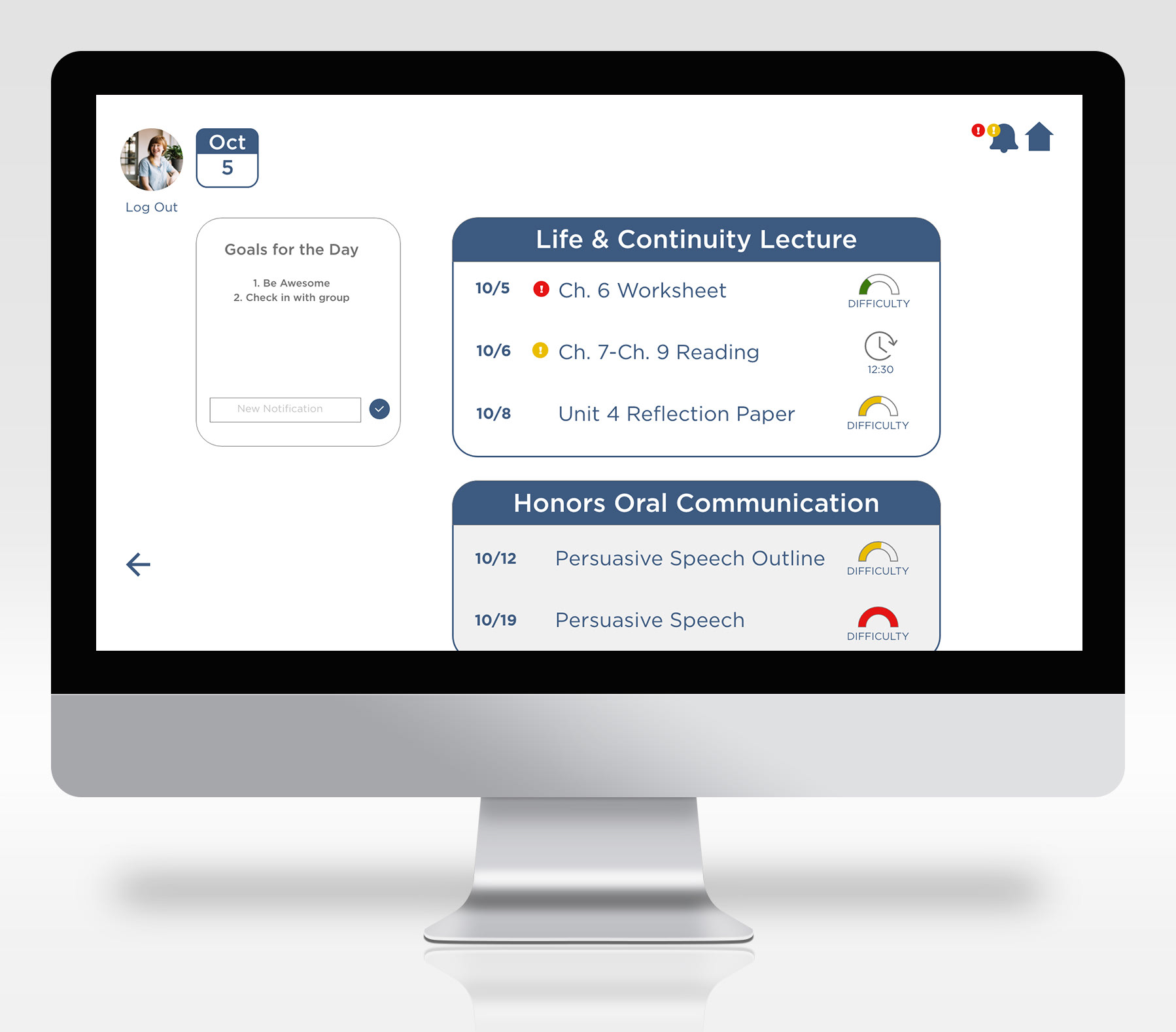
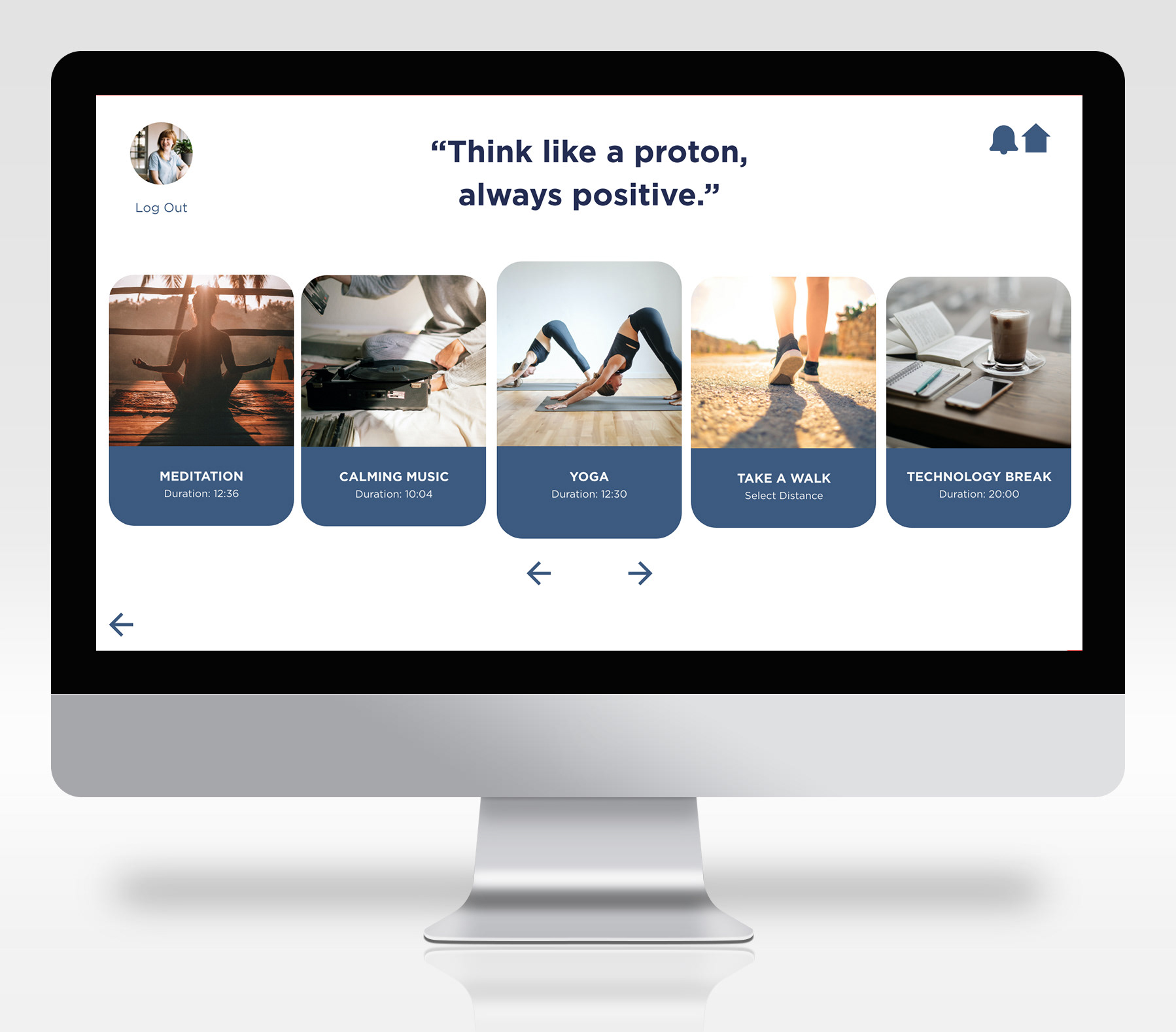
FINAL PROTOTYPE
Once the layout and interactions were developed we implemented color, typography and other visual elements.



USABILITY TESTING
Once we completed our detailed prototype, we conducted usability testing. We tasked four individuals with turning in urgent assignments. The average time of completion was one minute and thirty seconds. It took an average of 12 clicks to complete the task and three out of four users were successful on their first attempt. We used our observations and insights to make changes to improve the final product.